I had a few days free after Hashnode announced Hackathon on using Grafbase. So I built a blog based portal on information regarding subatomic particles called Subatomica using Next.js, Grafbase and Contentful CMS. This is my official entry to Hashnode Grafbase Hackathon.
What is Subatomica?
Most of us have heard about Protons, Electrons, And Neutrons. Have you ever wondered what these particles are themselves made up of?
Welcome To Subatomica:
Here we step into the captivating realm of subatomic elementary particles, where Electrons, Quarks, Neutrinos, and their elusive cousins come to life through captivating narratives and insightful exploration.
Subatomica is not just a blog related to subatomic particles but also a Next.js starter template to set up your own blog using Next.js, Grafbase and Contentful CMS.
Why I created this project?
I recently watched Big Bang Theory and was interested in learning about subatomic particles in more detail. There might be a target audience who would be interested in the same topic. So I decided to build a project on this topic since it seemed unique and pretty interesting. Besides, this would also allow me to learn more about Grafbase and sharpen my front-end development skills.
What is Grafbase?
Grafbase is the easiest way to build and deploy your own GraphQL API to the edge with full end-to-end type safety. Integrate any data source using resolvers and connectors, configure edge caching, set auth and permission rules, enable serverless search, and more with Grafbase. With Grafbase, you can also work locally using the Grafbase CLI. Each Git branch includes a dedicated preview deployment for easy testing and collaboration.
What is the tech stack used?
Subatomica is built using below technologies:-
- Next.js as a frontend framework to build Blog UI.
Contentful CMS as a data source for blog posts.
Grafbase as edge gateway to unify data from Contentful and serve data to frontend framework using GraphQL queries.
GraphQL as the query language for APIs and fulfilling those queries with your contentful data.
Tailwind CSS for styling the pages and responsive website design
Challenges faced while building the project
The first hurdle was choosing a good topic for the hackathon. I used Contentful for the first time so learning about how to use the GraphQL endpoint of Contentful was a bit of a challenge. Using Graphbase Edge gateway for Contentful was easy, thanks to a couple of articles written on the topic.
Usage of Grafbase in my project
In this project, I have set up blog posts with Grafbase and Contentful. I created a content model, connected Grafbase, and wrote queries for our blog post data.
The Grafbase Edge Gateway allows us to unify data at the edge by glueing GraphQL and non-GraphQL services together.
In this project, I have used a Grafbase connector to set up Contentful service using the Grafbase configuration file:-
import { g, connector, config } from '@grafbase/sdk';
const contentful = connector.GraphQL({
url: g.env('CONTENTFUL_API_URL'),
headers: (headers) => {
headers.set('Authorization', `Bearer ${g.env('CONTENTFUL_API_TOKEN')}`);
},
});
g.datasource(contentful, { namespace: 'Contentful' });
export default config({
schema: g,
});
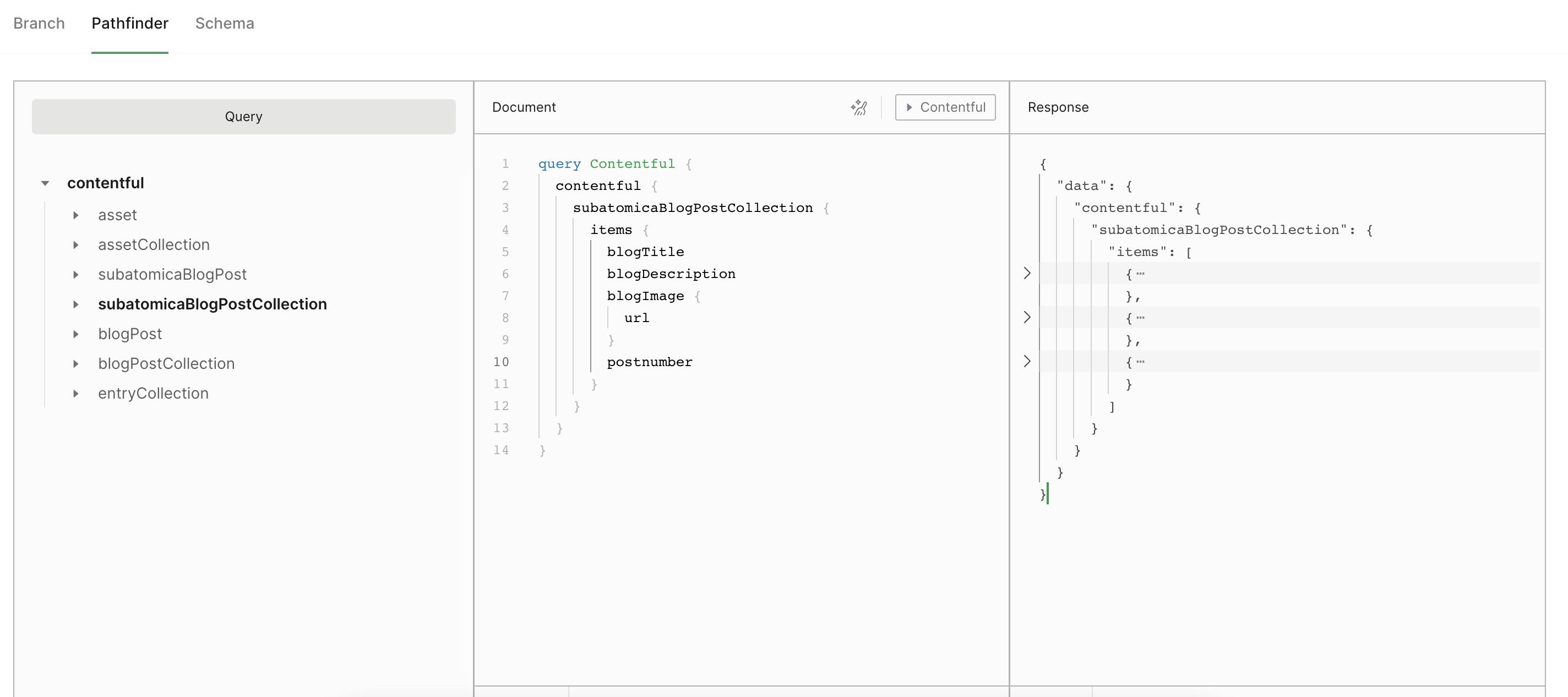
Next, I used Pathfinder from Grafbase to generate graphQL queries:-

I used these queries in the frontend Next.js app using urql npm package:-
import {
Client,
Provider,
cacheExchange,
fetchExchange,
gql,
useQuery,
} from 'urql';
const client = new Client({
url: 'grapql-url',
exchanges: [cacheExchange, fetchExchange],
});
const GetBlogs = gql`
query Contentful {
contentful {
subatomicaBlogPostCollection {
total
items {
blogTitle
blogDescription
blogImage {
url
}
postnumber
}
}
}
}
`;
Project Demo Video
Project screenshots
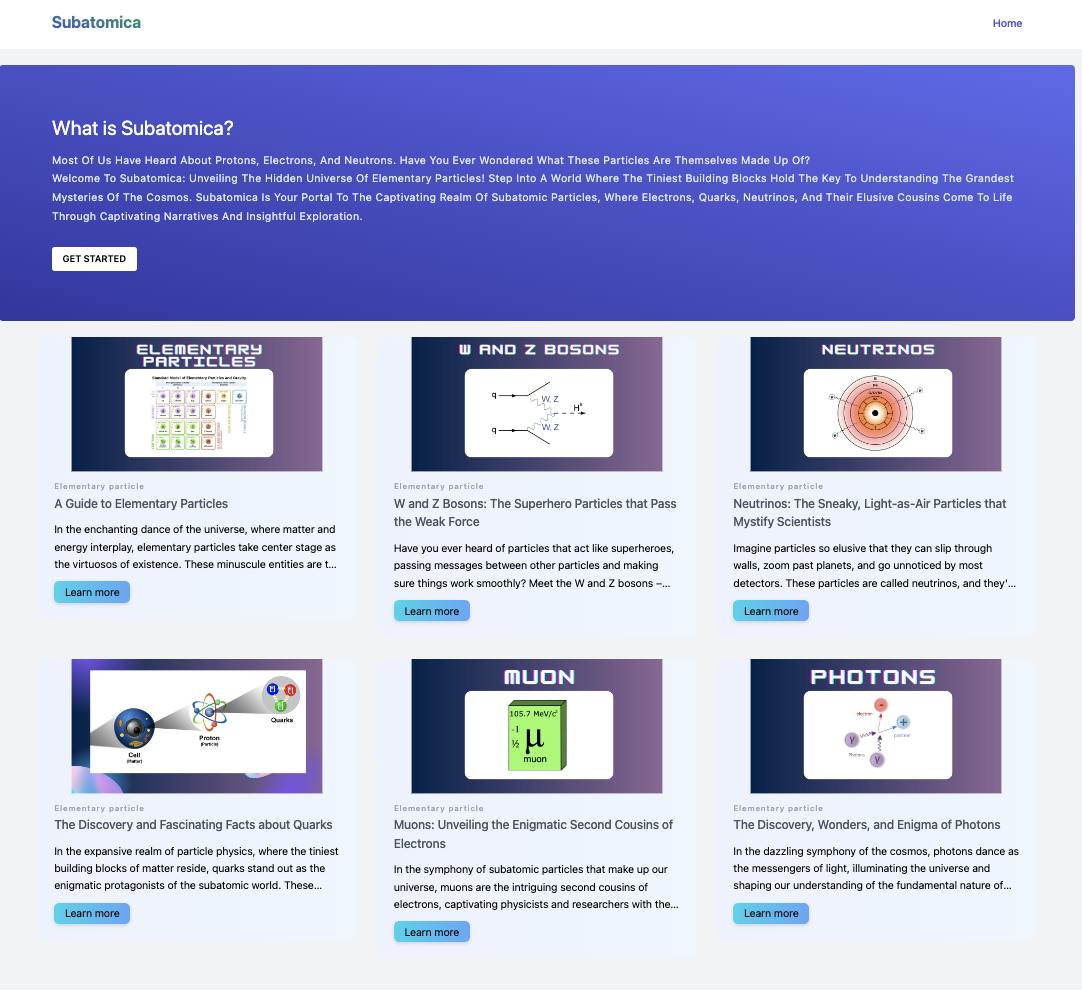
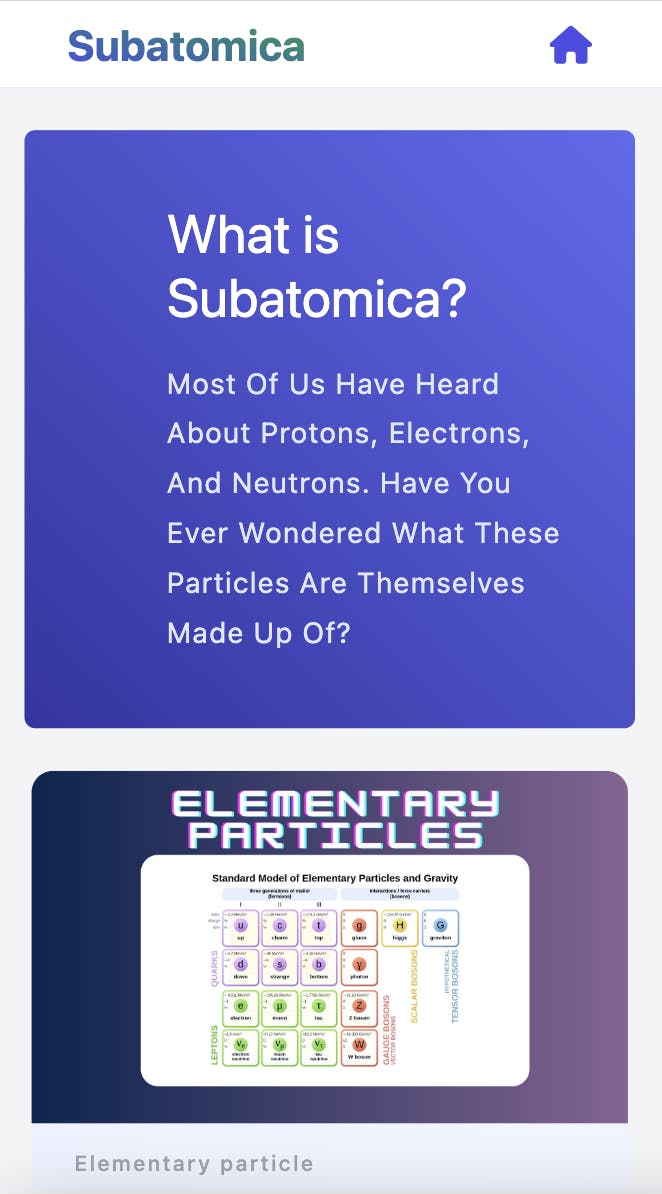
Home Page View:

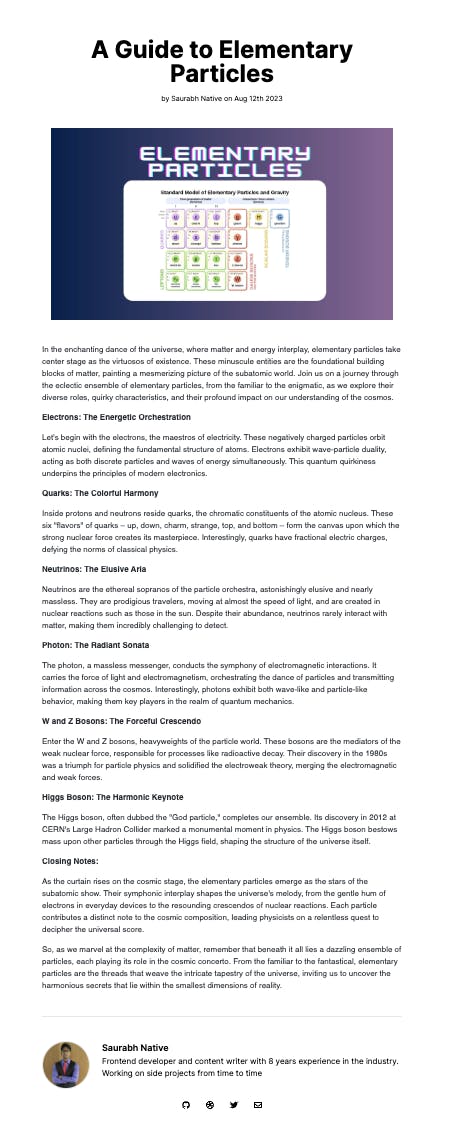
Article view:

Responsive View:-

How to use this project
Here are the steps to use this project for your own topics:-
Create an account on Contentful website
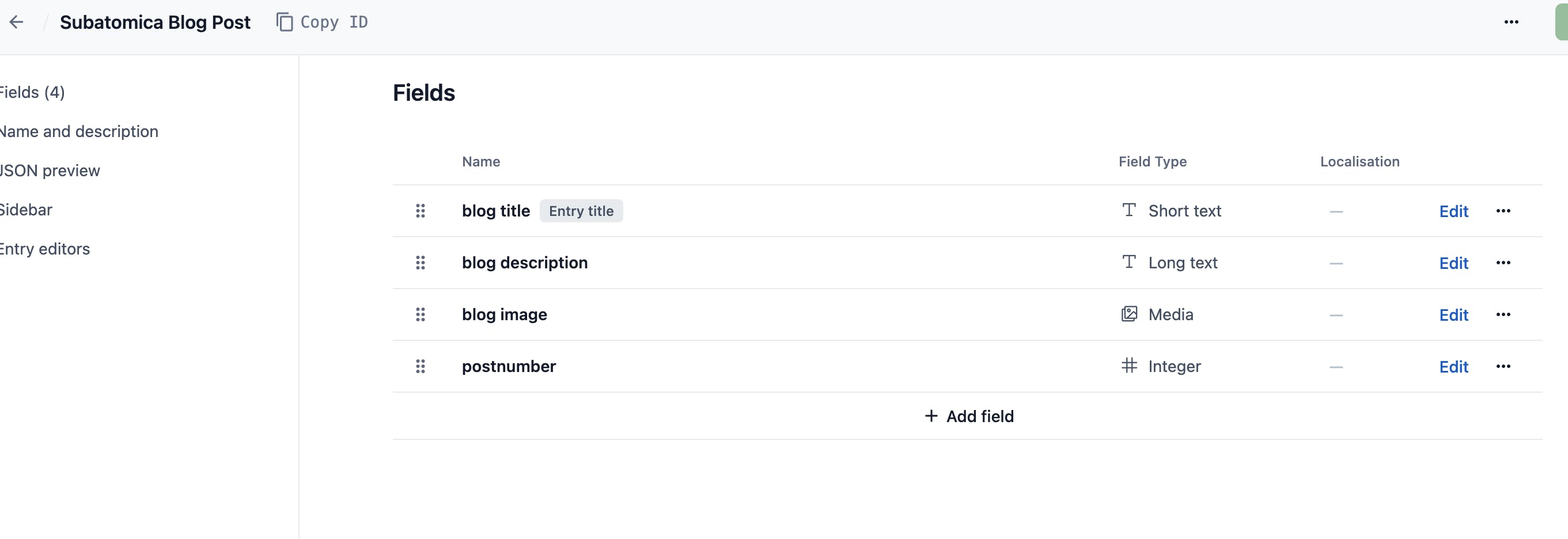
Next, create a content model for a blog of your choice and publish the model with the required fields:-

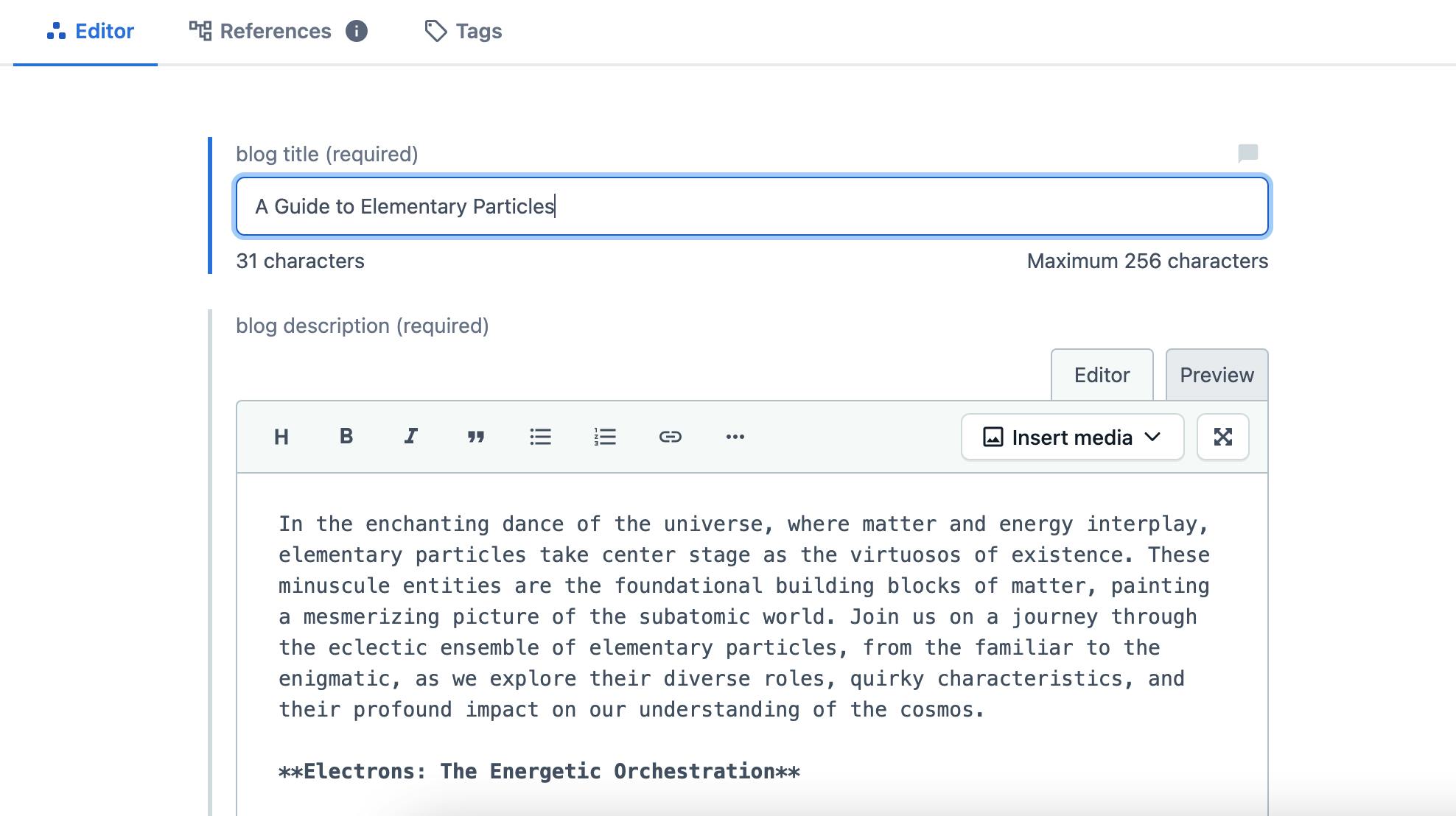
Next, create an entry for a blog post in the content section and publish the entry:-

Now clone the repo from the below URL:-
https://github.com/saurabhnative/subatomicaCreate a .env file with two variables from Contentful website viz
CONTENTFUL_API_URLandCONTENTFUL_API_TOKENwhich can be found on Contentful website.Run
yarnornpm installcommand to install relevant packages.Run the below commands to setup Grafbase locally:-
Execute the commandnpx grafbase devon the project and navigate to http://127.0.0.1:4000 to execute queries and mutations with Pathfinder.You can start the Next.js project using
yarn devcommand. Make necessary changes to GraphQL queries based on your blog requirements and publish the repo to Github.
Deployment to production
Follow these steps to deploy to production:
Signup for an account at grafbase.com
Visit grafbase.com/new to create a new project
Connect and deploy your application where the
grafbasewas addedMake sure to add your
CONTENTFUL_API_URLandCONTENTFUL_API_TOKENto environment variables while deploying to GrafabaseYou will receive a Graphbase URL once the project is live on Grafbase. Add the URL in the Next.js project and deploy to Vercel to make the project live.
Project Links
You can access the project on below URL:-
https://subatomica.vercel.app/
GitHub repo for the project can be found here:-
https://github.com/saurabhnative/subatomica
Conclusion
I had a lot of fun while building this project and it did improve my grasp on a lot of project development fundamentals. Best of luck to everyone participating in the hackathon and have a nice day ahead 😁