Motivation behind the project
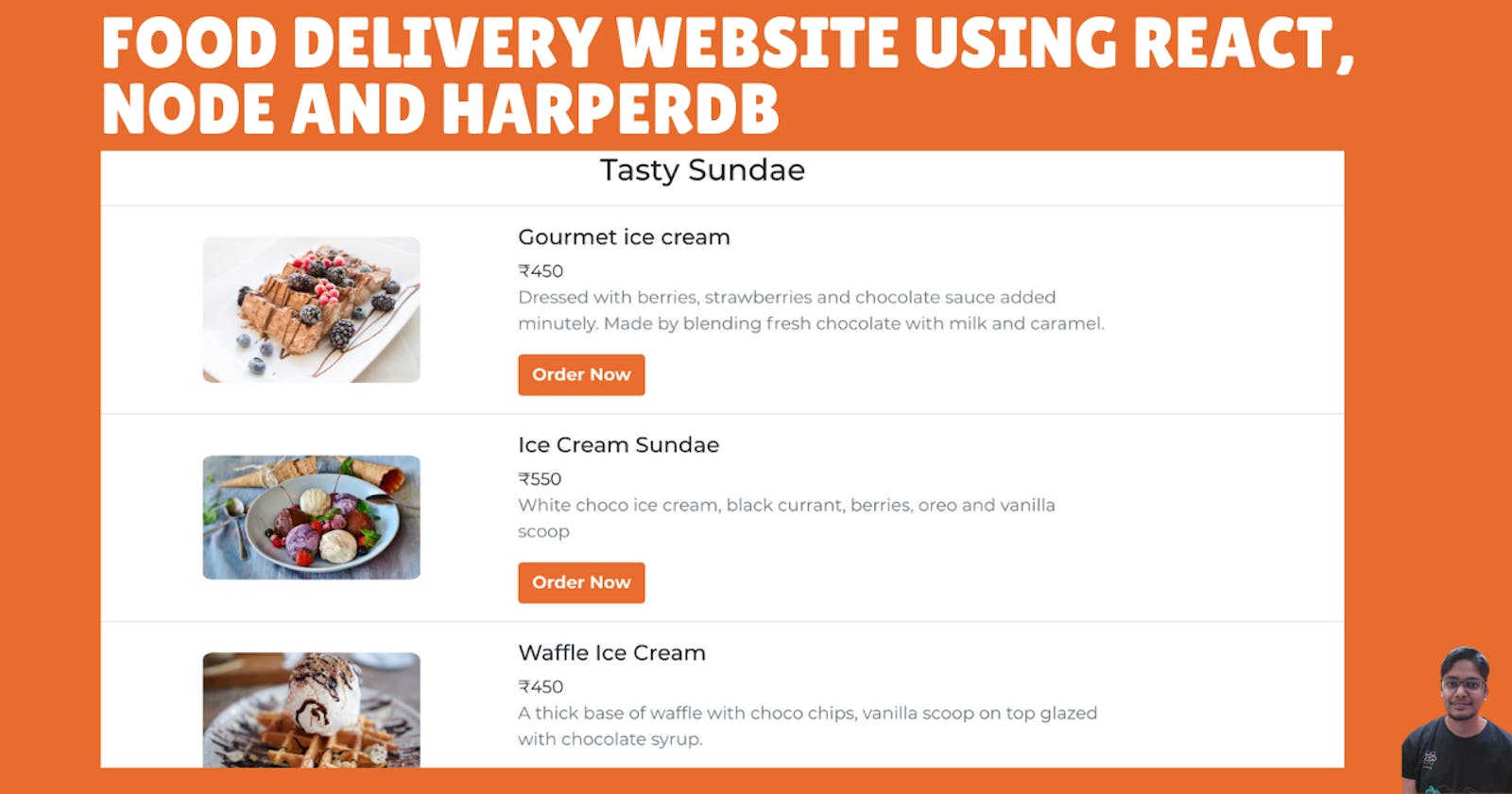
With recurrent lockdown situations in many parts of the world, the restaurant industry has suffered a lot. Most of the restaurants are now switching to take away and online delivery platforms to sustain their business. I have tried to build a simple food delivery website to help such businesses using HERN(HarperDB, Express, React, Node) stack. You can see the preview of the final website below:-
Tech Stack Used
- React.js for frontend website
- Node(Express.js) for backend server
- HarperDB for storing data
You can find code for the website in the below Github repos:-
Frontend code:- Github
Backend code:- Github
Screens:-
Home screen where users can browse through the different categories of food items:-

Individual food items screen from where users can place their orders:-

Orders/Cart screen in which we can remove placed orders and place final order:-

The frontend part is built in react.js using create-react-app CLI tool. There are individual components for header, home screen, food items and cart screen. I have used axios npm to transfer data to and from the backend server. I have also used react-router for handling different routes in the website.
The backend server is built using express-generator CLI tool. It mainly consists of four routes:-
/getAllItems for listing food items on the website
/add for allowing users to place an order
/delete for allowing users to remove a placed order
/getAllOrders to list all current user orders
If you would like to use this project in your future learnings then make sure to add relevant environment variables used in the frontend and backend repositories. If you face any issues while using the codebase feel free to open a discussion thread/issue on the related Github repo.
If you found this article or project useful, hit the like button, follow my blog, and if there is anyone you know who will benefit from such projects please share it with them as well.
I would love to connect with you on Twitter or Instagram.
Goodbye and have a nice day.