EventWhiz: An All-in-One Event Management Platform
This is my official submission for 1Password Hackathon by 1Password and Hashnode
First, I would like to thank 1Password and Hashnode for hosting this fantastic hackathon. It's awesome to participate in the Hashnode hackathons 😁
So why was EventWhiz created?
In today's fast-paced world, organizing events has become more complex than ever. To simplify the process and provide a seamless experience for event organizers and attendees, the EventWhiz platform was created.
This article serves as a comprehensive guide to the EventWhiz platform, its key features, the technologies used, and a demonstration video showcasing its capabilities.
Section 1: Introduction to EventWhiz
The purpose of EventWhiz is to simplify event management tasks for organizers and enhance the registration experience for attendees. The platform aims to streamline the entire event management process, from event creation to registration, by providing intuitive features and seamless integration with modern technologies.
EventWhiz's goals can be summarized as follows:
Simplify Event Creation: EventWhiz allows organizers to easily create and customize events. By providing a user-friendly interface, organizers can quickly input event details, such as the event name, date, location, and description. This streamlines the event creation process and saves organizers valuable time and effort.
User-Friendly Registration: EventWhiz prioritizes a smooth and hassle-free registration experience for attendees. The platform offers a simplified and intuitive registration process, where attendees can easily sign up for their desired events. By providing a streamlined registration, EventWhiz eliminates any barriers to registration and encourages more participation.
Enhanced Attendee Experience: EventWhiz aims to enhance the overall experience for event attendees. By offering a secure and seamless user authentication process through Passage by 1password, attendees can confidently access the platform and register for events without any concerns about their data security. This creates a sense of trust and reliability, leading to higher attendee engagement.
By achieving these goals, EventWhiz empowers organizers to efficiently manage events and provides a user-friendly and convenient registration experience for attendees. The platform's features and integrations with modern technologies work together to simplify event management tasks and enhance the overall event experience for all involved parties.
Section 2: YouTube Demo Video
To give you a glimpse of the remarkable features of EventWhiz, I have prepared an enticing demonstration video. Click on the link below to watch the video and witness firsthand how EventWhiz simplifies event management and enhances the user experience:
Check out the live product demo here:- EventWhiz
Section 3: Technologies Used
EventWhiz leverages a powerful tech stack to deliver a seamless event management experience.
Next.js: The frontend of EventWhiz is built using Next.js, a versatile React framework. Next.js enables server-side rendering, improving page loading speed and performance. Its component-based architecture simplifies UI development and promotes code reusability.
Express: EventWhiz relies on Express, a fast and minimalist web application framework, for its backend services. Express facilitates routing, middleware management, and efficient handling of HTTP requests. It provides a solid foundation for building robust backend APIs.
Passage by 1password: EventWhiz integrates Passage by 1password for user authentication and login. Passage ensures secure access to the platform, utilizing advanced encryption techniques to protect user data. With Passage, users can enjoy a seamless and safe login experience.
MongoDB: EventWhiz utilizes MongoDB, a flexible and scalable NoSQL database, for data storage. MongoDB enables efficient management of event and user-related information, providing high performance and easy scalability as the platform grows.
The integration of Next.js and Express.js in EventWhiz offers several advantages:
Server-side Rendering: Next.js enables server-side rendering, allowing EventWhiz to pre-render pages on the server and deliver fully rendered HTML to the client. This improves performance and provides a better initial loading experience for users.
Routing and API Handling: Next.js provides a built-in routing system that simplifies the creation of dynamic routes and handles API requests. This allows EventWhiz to define routes for different pages and handle data retrieval and manipulation through API endpoints.
Component-Based Development: Next.js follows a component-based approach, which allows for modular and reusable code. EventWhiz can leverage this feature to create UI components that can be easily shared across different pages, enhancing development efficiency and maintaining consistency in the application.
Seamless Integration with Express: Express.js seamlessly integrates with Next.js, enabling EventWhiz to leverage the middleware system and manage database operations. This integration ensures smooth communication between the frontend and backend components of the application.
User authentication with 1password
In EventWhiz, the user registration process is streamlined and secure thanks to the integration of Passage by 1Password. Passage is a user authentication and login solution that ensures the protection of user credentials and simplifies the registration experience.
We are utilizing two different login mechanisms for event organizers and end users both powered by Passage.
Section 4: Creating and Updating Events
Creating and updating events in EventWhiz is a user-friendly and intuitive process. The platform provides a seamless interface for event management, allowing organizers to easily create and update event details. Here's a step-by-step walkthrough of how it works:
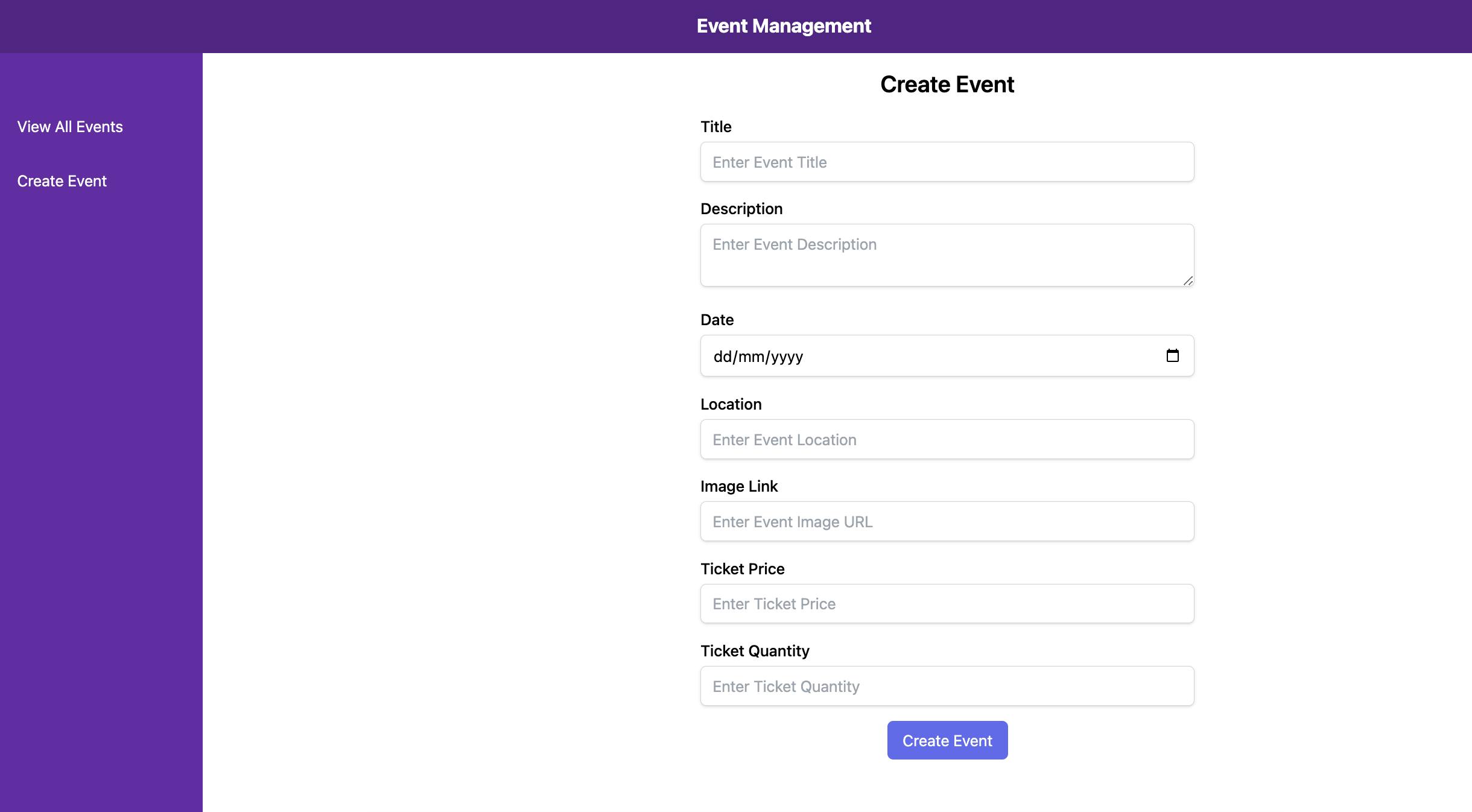
Event Creation:
a. Organizers log in to their EventWhiz accounts and navigate to the event creation page.
b. They are presented with a user-friendly form where they can input the necessary details of the event, such as title, description, date, location, ticket price, and quantity.
c. Organizers can also upload an event image URL to enhance the visual appeal of the event listing.
d. Upon submitting the form, the event data is sent from Next.js frontend to Express.js backend
Handling Event Data in Next.js:
a. In the Next.js frontend, the event data is received from the form submission.
b. Using an Axios HTTP client, the event data is sent to the Express backend API for further processing.Event Data Handling in Express Backend:
a. The Express backend receives the event data from the Next.js frontend API request.
b. The event data is stored or updated in the MongoDB database using Mongoose, an ODM library for MongoDB.Updating Events:
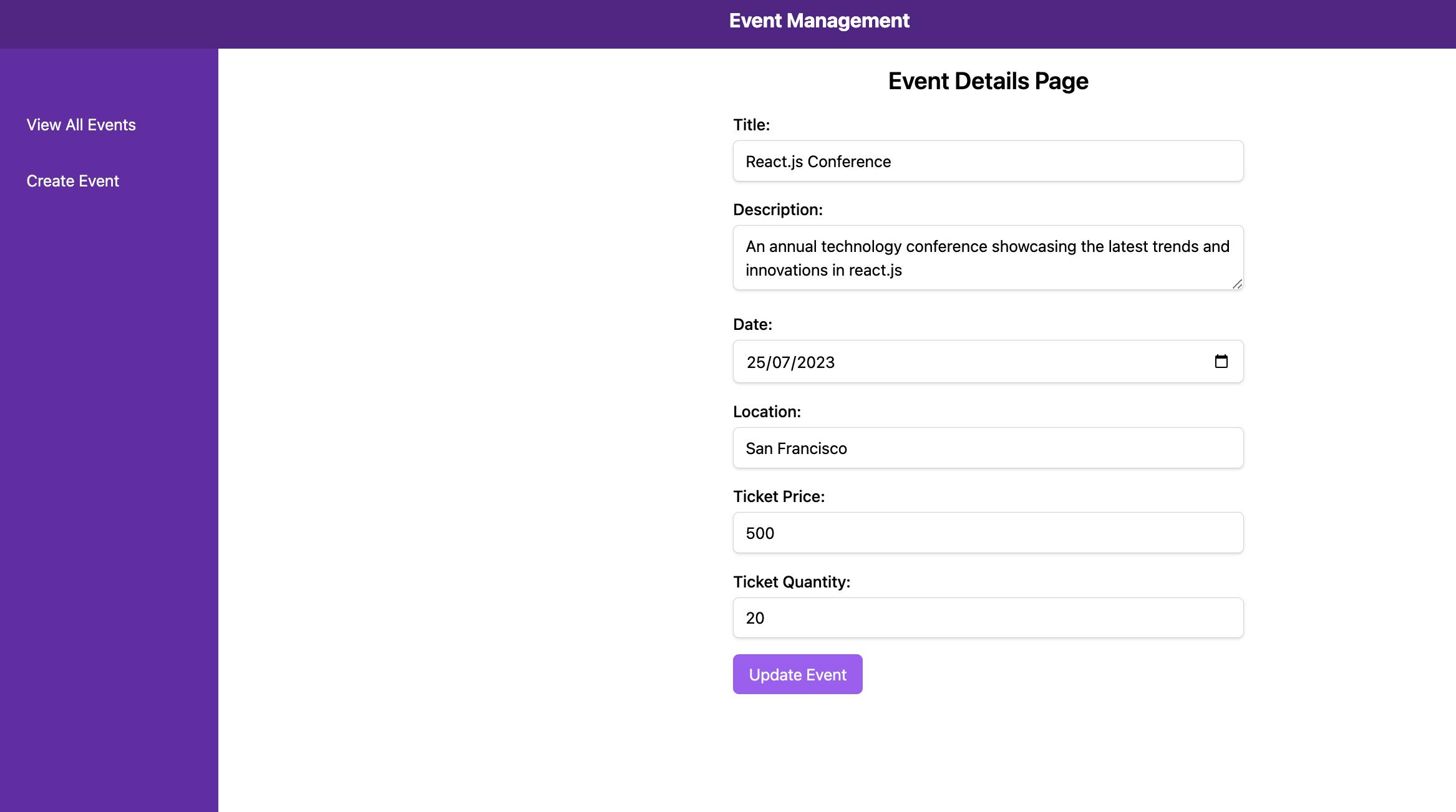
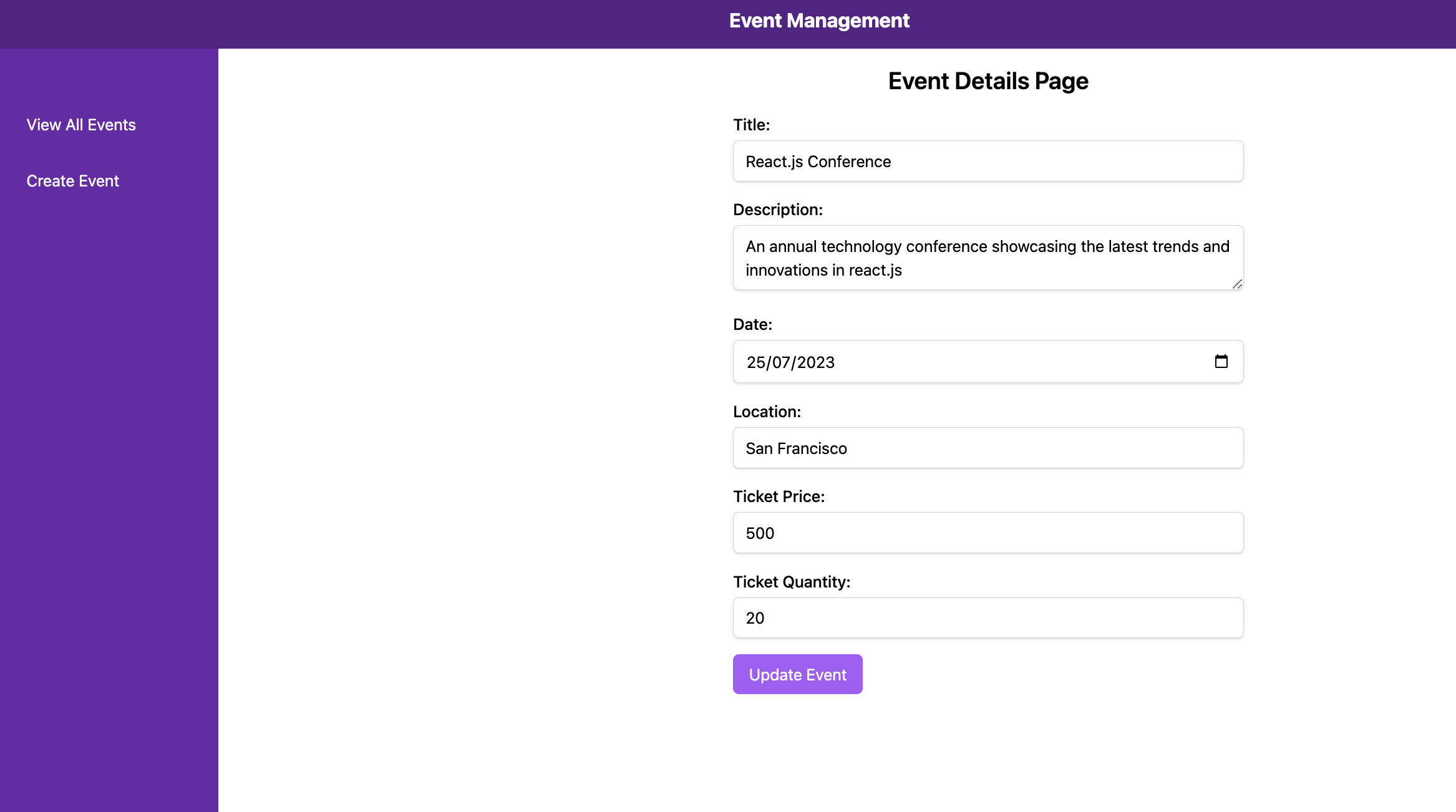
a. To update an existing event, organizers can access the event details page.
b. The event details page displays the current event information and provides an update event option.
c. Organizers can make changes to the event details, such as updating the title, description, date, location, ticket price, or quantity.
d. Upon submitting the updated form, the event data is sent to the Next.js frontend and then to the Express backend for processing.
Event Registration and Attendee Management
In EventWhiz, attendees have a seamless and user-friendly experience when registering for events.
a. Attendees visit the EventWhiz website and browse through the available events.
b. When they find an event they want to attend and click on register to register for the event
Throughout the process, the user-friendly interface of EventWhiz ensures that organizers can easily navigate through the event creation and update workflows. The design focuses on simplicity and clarity, allowing organizers to quickly input and modify event details without confusion.
Section 5: Conclusion
In this article, we explored EventWhiz, an event management platform built with Next.js and Express. We discussed the various features and functionalities that make EventWhiz a powerful tool for event organizers and attendees. Let's summarize the key points discussed:
EventWhiz is a comprehensive event management platform that simplifies the process of creating, updating, and managing events.
The platform is built using Next.js for the frontend, providing a modern and interactive user interface.
Express is used for the backend services, enabling efficient handling of API requests and data management.
EventWhiz integrates with Passage by 1password for secure user authentication and registration.
The user-friendly interface and intuitive design of EventWhiz make event management tasks effortless and enjoyable for organizers.
Organizers can easily create and update event details, including the event title, description, date, location, ticket information, and more.
Attendees can register for events seamlessly through a simple and secure process.
EventWhiz's seamless integration between event registration and attendee management streamlines the entire event organization process.
Using EventWhiz brings numerous benefits to event organizers. It saves time and effort by providing a centralized platform for event management tasks. The user-friendly interface ensures a smooth experience for both organizers and attendees. With features like secure authentication, effortless event creation, and efficient attendee management, EventWhiz offers a comprehensive solution for event organization needs.
Product Link:- https://eventwhiz.vercel.app/
Github Links:-
Frontend: https://github.com/saurabhnative/eventmanagementfrontend
Backend: https://github.com/saurabhnative/eventmanagementbackend
Youtube Link:- https://youtu.be/1JKuaLsIud4
