Hello everyone
Today we are going to cover a list of 10 important sections you can add to your GitHub projects for improving your README files.
So let's begin...
Section 1: Add title, description and socialify image(optional)
The title and description for a Github project can provide the user with basic information about the project.
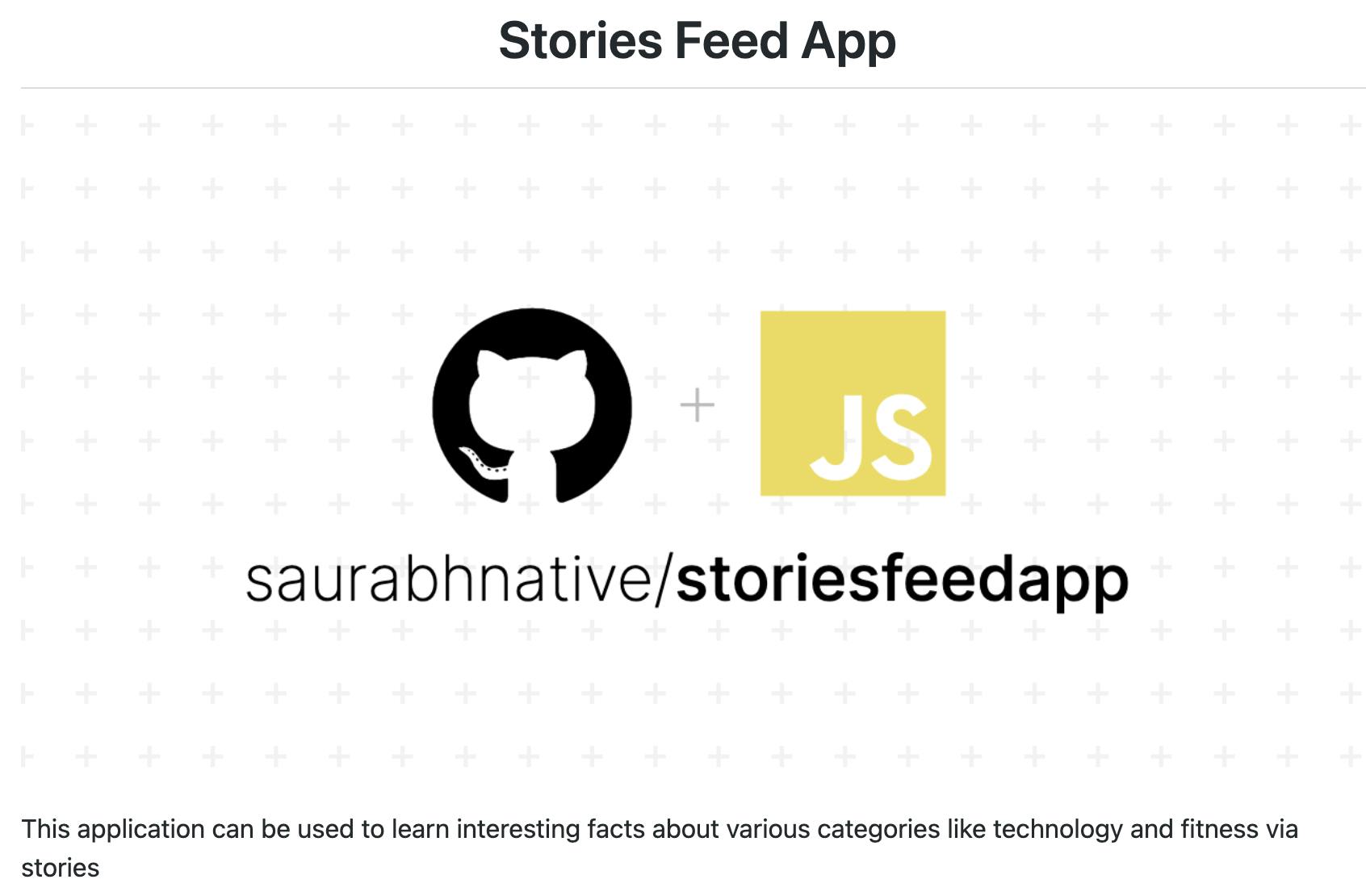
Additionally, we can create a project info image using socialify service to improve project presentation.
Example:-

Socialify helps you showcase your project to the world by generating a beautiful project image that can be used in Github README
Section 2: Add shields io badges
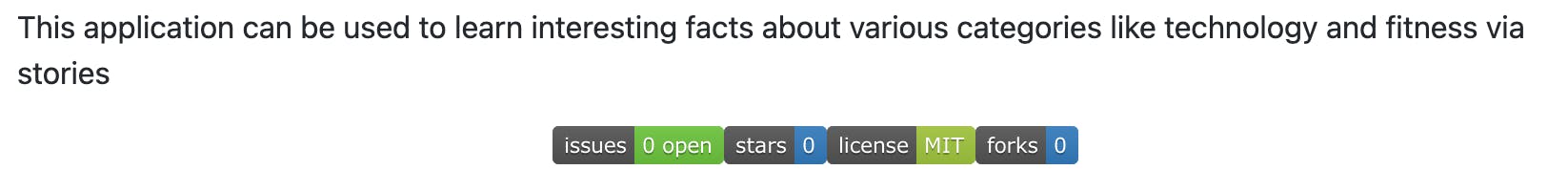
Shields.io is a service for creating legible badges in SVG format, which can easily be included in GitHub readmes or any other web page.
This will help to provide project information in a condensed manner:-

Section 3: Project Demo
Project demo URL helps the viewer to see live projects easily. We can also use this to show live previews to prospective interviewers quickly during interviews.
Example:-

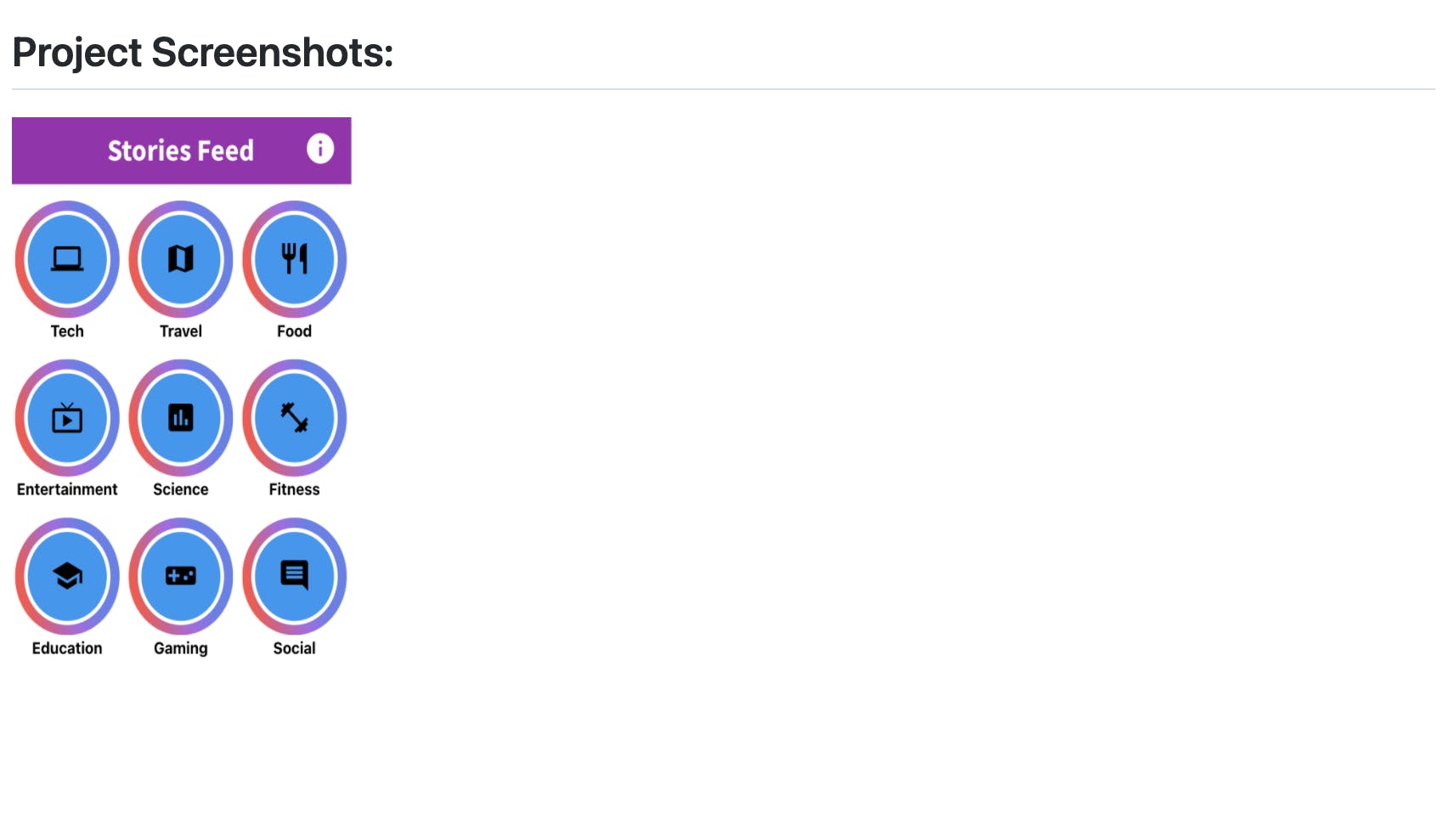
Section 4: Project Screenshots
Project screenshots help users to see the product even before opening the live demo link. For frontend/full-stack projects this is a must-have section.
Example:-

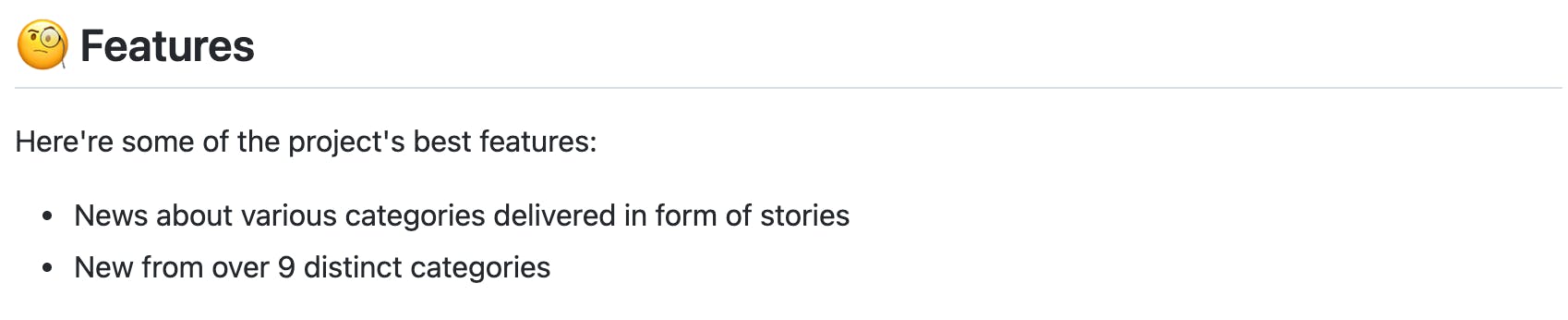
Section 5: Features
Features section can be used to list down all the advantages end users will have while using our project as well as some technical plus points for dev interviews.
Example:-

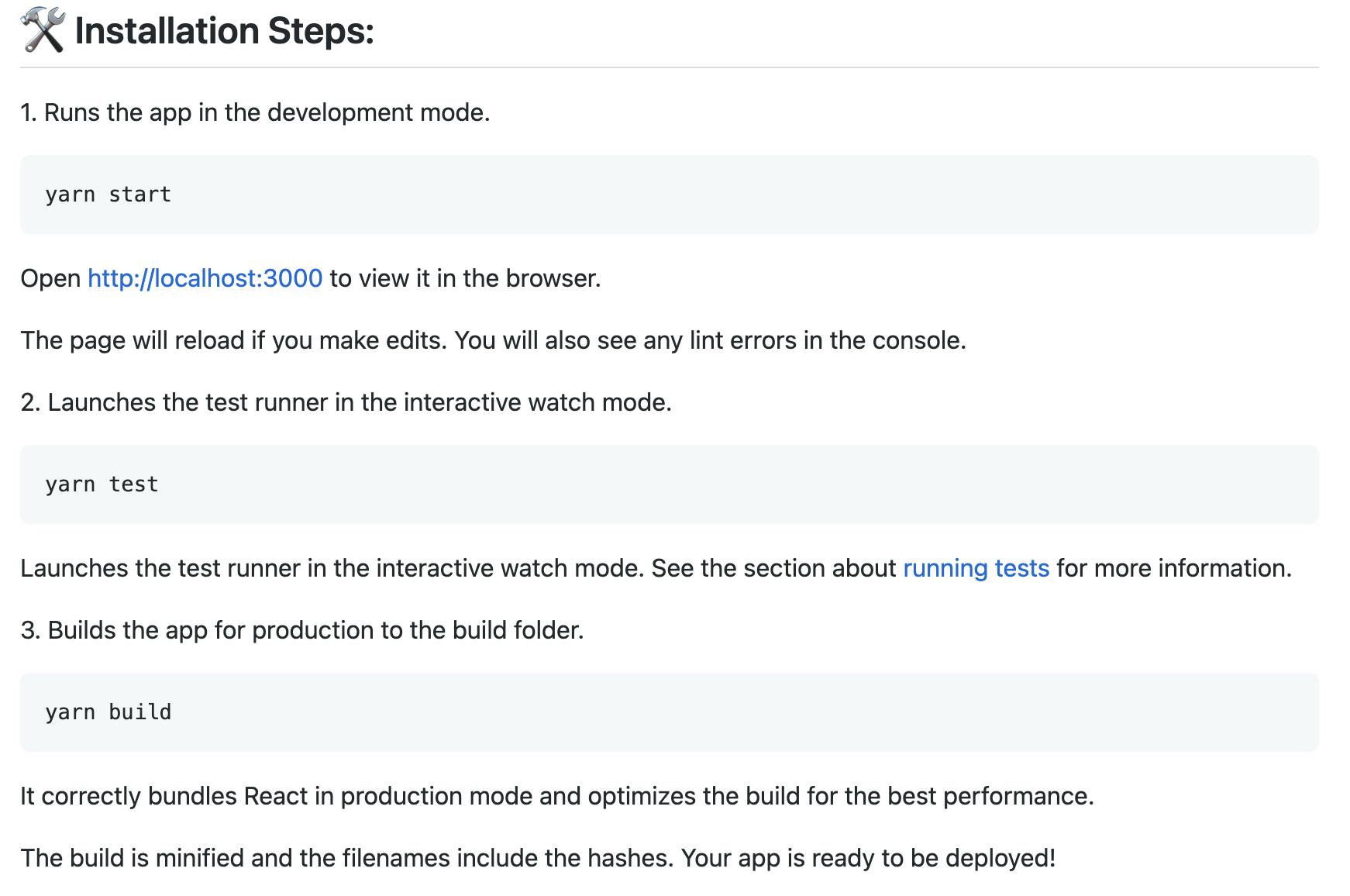
Section 6: Installation Steps
If someone wants to use our project for their own software development purposes, then installation instructions can help them in setting up the project correctly.
Example:-

Section 7: Contribution Guidelines(Optional)
If someone wants to contribute to our project in some way via pull requests or feature recommendations they will first go through contribution guidelines listed in the project.
Example:-

Section 8: Technologies used(Optional)
In this section, we can list down technologies or modules which we used while building the project to help others understand the creation components in a better manner.
Example:-

Section 9: License Information(Optional)
Here we can provide information about the licenses used in the project for others to know the usage guidelines.
Example:-

Section 10: Enter Support Information(Optional)
Here we can add links for asking people to star the project or support our efforts via donations. Example:-

You can a sample repo with all this sections added here:- Stories Feed Github
Hope this article was helpful to you all. Follow me for more such articles in future.